Google’s Accelerated Mobile Pages (AMP) launched in February as an attempt to overhaul the web for the world’s 3.4 billion smartphone users. As with many of Google’s new features, devices and updates these can often be shrouded in mystery, so Red Hot Penny delved beneath the acronyms and cracked the codes to answer some of the top questions people are asking about the AMP experiment. In this Ultimate Guide we’ll be answering:
- What is AMP?
- What are the benefits of Accelerated Mobile Pages?
- What do AMP pages look like?
- How does AMP work?
- How can I add AMP to my site?
- Is AMP here to stay?
What is AMP?
AMP is an attempt by Google and a number of publishing and advertising partners to deliver stripped down content on mobile devices, currently for iOS and Android smartphones. It was announced on 7 October 2015 and introduced into search results as a way to design a page to maximise load speed of pages such as news articles by using simple tags in the code rather than bulky HTML, CSS and JavaScript code. Small changes to the design of the page and following regulations on the sizes of design files and the sections where CSS and Javascript is permitted can result in a page loading 15-85 per cent faster than its desktop equivalent, which is a noticeable acceleration.
What are the benefits of Accelerated Mobile Pages?
Benefits for visitors are simple – pages will load instantly on mobile, so no need to hang around staring at a blank screen for what seems like an eternity whilst you wait for that recipe to load in the supermarket. These lightweight web pages also use less data to render so you can get more out of your monthly mobile plan. From a design point of view, pages designed exclusively for mobile will fit displays without any scrolling sideways or pinch to zoom hassle.
40 per cent of people abandon a website that takes more than 3 seconds to load.
For website owners who implement accelerated mobile pages, there are also a number of benefits. The faster loading of the site means more happy users who will stay longer on your site rather than abandoning their session before their page has loaded and searching elsewhere for answers. Mobile friendliness in general, and site speed, have been ranking factors for Google for about a year now, so any efforts to improve your site’s rating for these factors can bring a benefit to your ranking in results pages against non-responsive, full fat pages. Publishers are also rewarded with a lightning bolt AMP icon next to their news story in search results, adding that extra bit of visibility to improve click through rates. This visibility is also heightened by the visual carousel found slightly further down the page, delivering eye catching results with large images and the AMP icon again. This lightning bolt is the universal symbol for AMP publications, included in the search carousel and even the code itself.
The level of stress caused by mobile delays is comparable to watching a horror movie.
– Ericsson
For sites that gain revenue through on page advertising but are cautious of driving away visitors with poorly fitting, data consuming or irritating adverts, AMP pages can support a range of ad networks, formats and technologies to ensure a good looking and functioning advert. Fans of Analytics can also break out the champagne as the AMP functionality includes AMP Analytics tags for Google, Adobe, ClickTale and more.
What do AMP pages look like?
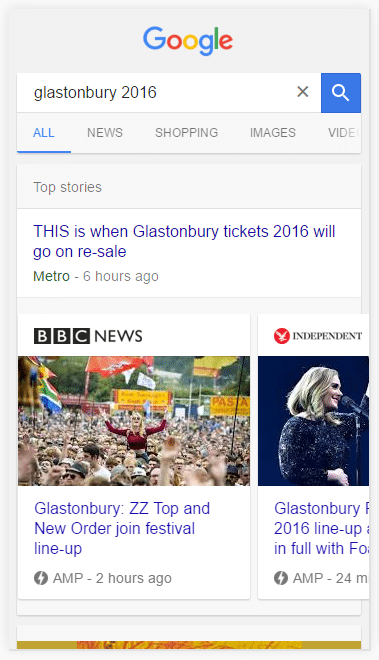
We’ve taken a look at the top AMP results for “Glastonbury 2016” and there are a number of similarities and differences between publishers.
The image above shows the Search Engine Results Page for “Glastonbury 2016”, with a non-AMP result first up, followed by the carousel which contains AMP pages exclusively. The publisher logo is at the top of the slide, followed by a masthead image, headline and then the all-important AMP logo alongside article age.
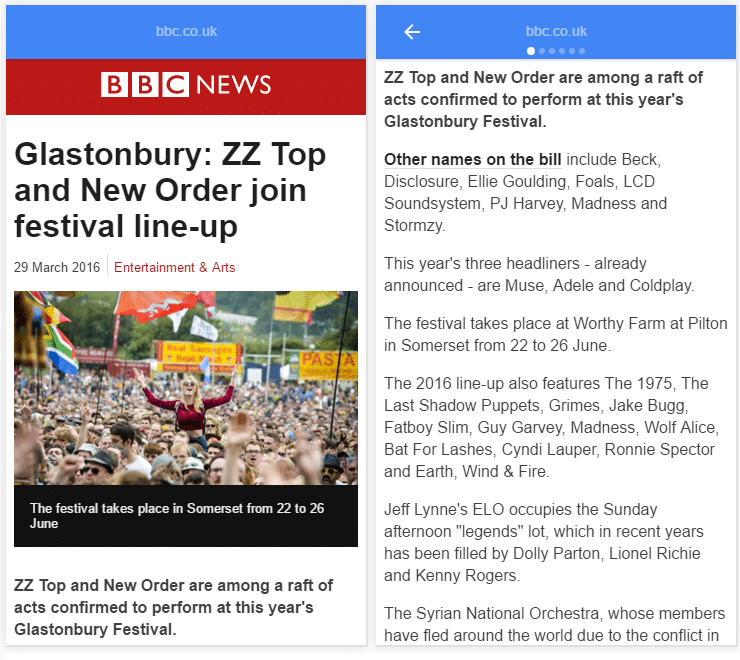
Our first article is taken from the BBC which uses a relatively simple format, with the article only 8 lines long and consisting of images and text. This page loads as good as instantly and is a great example of an article stripped to its most basic. The dots at the top of the page show the article’s position in the news carousel, rather than being a site specific progress bar. In this case the BBC article is in position one.
See for yourself – The AMP version of the article vs The standard version
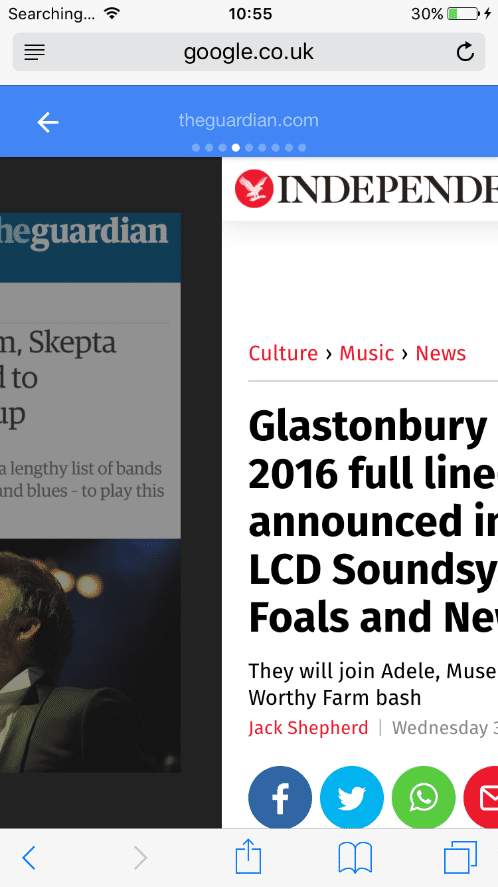
The Guardian article in the above image uses slightly more advanced features for their AMP article, with links in the header to other newspaper sections, animated adverts within the body text and an Outbrain module after the article. These adverts aren’t particularly intrusive but do slow down the page loading slightly, with the ad frame visible before the actual ad text pops up. There are also a few sections of the article which aren’t supported on AMP so the responsive full version of the article is loaded, such as comments or clicking one of the Outbrain ads.
See for yourself – The AMP version of the article vs The standard version
Finally we see the images which show off The Independent’s contribution to AMP articles. After publishing their final print edition of the newspaper at the end of March, moving to a digital-only format it makes a lot of sense to make their mobile pages work as well as possible. An unobtrusive advert just below the header and an expanded form part way through the article feature alongside developments such as mobile specific sharing options (WhatsApp) embedded tweets, a scrollable slideshow and more promoted articles towards the end, this time on the Taboola platform. Like The Guardian, there are a few areas where the full article loads to support functions such as the “Sign up for our weekly culture email”. This article is position 2 in the mobile carousel so seems to be attractive to Google and its users.
See for yourself – The AMP version of the article vs The standard version
One cool feature is the ability to swipe through AMP pages on the carousel without returning to the results page, meaning it pays to be as eye catching and useful as possible above the fold line to ensure that your article is read through above all others.
How does AMP work?
AMPs are built in an offshoot of HTML referred to as “AMP HTML”. This is HTML which has been stripped of the slow loading elements of traditional HTML such as JavaScript and third party scripts such as plugins. There are strict guidelines, the AMP specification, which defines and governs the functionality allowed on an AMP page. These include:
- Static resource sizing – Elements have to state their size in the code to provide the AMP correct dimensions for images and frames rather than downloading too large or poorly optimised images, wasting bandwidth.
- Styling has to come from the page itself, rather than an external CSS file, and can be a maximum of 50kb – This reduces the amount of searching in a large file that takes place before a page is rendered and limits bloated code.
- Use a preconnect Application Programming Interface (API) – This interface tells pages to load before a user even chooses to navigate there, downloading the visible resources shown before scrolling starts. This means that once the user does click the link to the article, the first part has loaded already and further sections can download now that the user has confirmed they want to consume this content.
To increase speed further, AMP files can be hosted in the cloud and mirrored around the world to ensure the fastest, geographically closest servers are providing the content. Google also offers this service of content caching for anyone to use.
How can I add AMP to my site?
This code snippet shows the underlying code used in AMP HTML. If you or your web developer is familiar with standard HTML you should be able to tell what’s going on.
Depending on your starting point and website platform, you should be able to create AMP pages from existing news articles and blogs by following the official AMP Project guide. This requires adding several different types of markup to your page, including optional metadata, Schema markup and canonical tags, so if you aren’t sure what these are do get in touch with our SEO team who can explain more. If you’re using a platform such as WordPress, Joomla or Drupal, plugins which will do the majority of the work for you, and documentation, are available from the official sites.
Once you’re set up, there are a load of Google provided and market leading third party tools used regularly by our SEO team that can report back on whether your AMP publications are set up properly, including Google Search Console.
Is AMP here to stay?
Google is becoming infamous for its experiments with social networks, shopping, search algorithms and even devices which are introduced with great fanfare then are retired with little notice once the rest of the internet catches up, so is there any indication that the AMP project is more than just a short term test?
There are a few signs that Google has invested into AMP for the long term. The fact that so many key partners are on board means that backing is strong across publishers, advertisers and even the open source community. This bodes well for the quality of content, technical development of the platform and growth in popularity. With smartphone ownership forecast at a massive 6.4bn subscribers by 2021 and HTML used as a universal language, it should be simple to adopt this worldwide.
Although the concept is currently proven for news stories, using stripped down HTML, third party content distribution networks and pre-rendering APIs would benefit a number of mobile content areas. Rich content such as video, photos and GIFs, and article-like posts including recipes, lookbooks and product information pages are all prime for AMP treatment.
However, AMP is not without its teething problems. During early tests we noticed a few issues with brand mentions, for example searching for “Radio 1” or “BBC Radio 1” would bring up news articles about the station first rather than the official site.
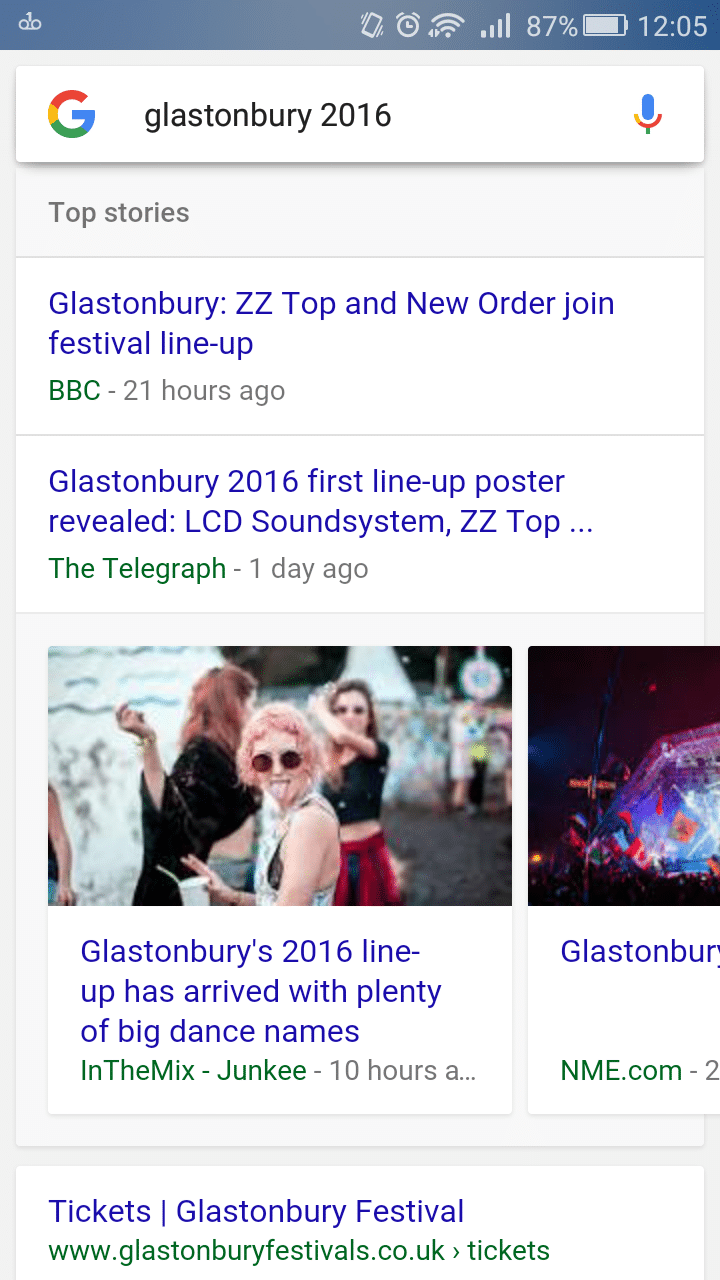
It also seems that AMP has not been switched on for a number of mobile devices, such as this screenshot from a Huawei Android phone. News stories still appear as the first results, but these are not AMP versions and the results are vastly different to the Broadsheet newspaper heavy results on the iPhone and Samsung Galaxy article carousels. As with all Google based activity, changes and rollouts occur daily and minor issues are resolved before long so expect compatibility with your handset in the near future.
There is also competition for our screen time, with platform specific news being offered up by Facebook Instant Articles, Apple News and even Snapchat Discover and Live Features. The odds are still in Google’s favour though as anyone can start using AMP for their web page creation rather than requiring a dedicated partnership with the platform.
So how can website owners prepare for the continuing move of users and search engines towards mobile web browsing? Along with creating AMP pages for any news articles your site produces, and making sure you can do this quickly and hassle free with every new article published, we recommend 2 straightforward steps.
1. Design everything with mobile in mind. Make sure your website works from everything to large cinema projector screen right down to a low resolution smartphone. Commission a mobile audit to ensure that your site is following up to date best practice with regards to code, structure, navigation, calls to action, touch points and usability. If your site is a few years old, it would be worth looking at an adaptive or responsive redesign to avoid penalisations from search engines which factor in mobile friendliness and modern site usability.
2. Keep up to date with the AMP project to find out how it is growing and developing and see which kinds of pages and content are suitable for an Accelerated Mobile Page option. If you are a global business it’s also worth monitoring the countries, languages and specific industries which Google has introduced AMP to.
For more information on AMP, SEO or responsive web design Contact Us to find out how RHP can help.
Further Reading – Useful AMP Resources: