An effective call to action (CTA) is essential for encouraging readers to take a particular user journey. If you don’t include a call to action, then you’re practically setting yourself up to fail. How? Well, if you don’t prompt your readers to ‘call now’ or ‘find out more’ then they may very well click off your site.
Here you can learn how to write a strong CTA, and discover our pick of the best CTA examples.
Use Contrasting Colours
When creating a visual CTA, it’s important to use contrasting colours to ensure that the message is visible. As you can see from the Charlotte Tilbury call to action below, the colour stand outs out on the page, so anyone coming onto the site will clearly be able to see the following:
1. The name of the product
2. What the product does
3. A link to buy the product
This makes the users’ journey straightforward. In just seconds, they can learn about a new product and how it works. If it appeals to them, they don’t have to search the website to find it – they can be directed to it with a click of the ‘SHOP NOW’ button.
The colour used to display the message is the colour that’s synonymous with the Charlotte Tilbury brand, as if the brand is talking directly to the user. Simple, but oh-so effective.
Include Action Words
When writing an effective CTA, or creating a persuasive call to action button, you should include action words. Verbs such as ‘Join’, ‘Register’, ‘Download’ and ‘Buy’ provide direction and guidance to visitors coming onto your site.
A command verb will encourage users to do what you want them to do. Amazon does this particularly well, as you can see in the image below. The CTA wouldn’t have quite the same effect if the words ‘Click here for your 30-day free trial today’ were used instead.
Choose words carefully, and always include actionable language.

Be Visually Appealing
It’s all very well including a bog standard ‘read more’ section but, let’s face it – it’s hardly the most interesting way to draw in your reader. Set yourself apart from the crowd and include visuals that will appeal to your audience in your CTA.
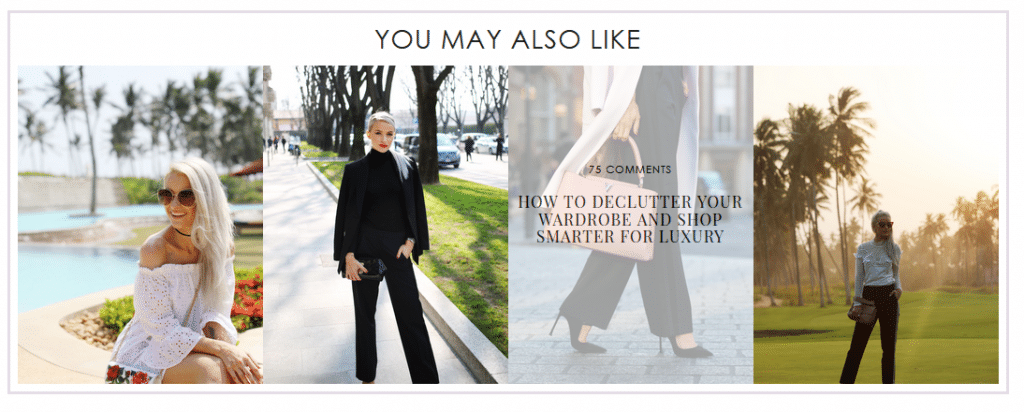
In the example below, award-winning fashion, travel and beauty blog, Inthefrow, has used a range of images as clickbait. When the reader hovers over these images, they’re able to see the title of an article which is likely to be of interest to them based on the article they’ve just read.
By including appealing images that follow after ‘YOU MAY ALSO LIKE’, you’re effortlessly engaging with the reader. However, it’s worth noting that these suggested links need to bear some sort of relevancy to the article on the page as well as the images to avoid being misleading.
Encourage Social Sharing
Social sharing buttons make for a great call to action. People love to share content they find interesting, so as long as your website is engaging, your content has the potential to be shared.
Place social sharing CTAs on blog posts and landing pages and you’ll effortlessly grow your audience. Content sharing is a way for people to define themselves to others and, if you make your content easy to share, people will do it without thinking about it. Any more than a couple of clicks and it’s too much hassle.
Use social sharing buttons in your CTA, like the ones below, and boost your page views.
Now you know how to create a compelling CTA. If you need more guidance, then browse our calendar of upcoming events and find a talk that’ll expand your knowledge of the ever changing digital world.